- +webh首页
- +webjs首页
- +Webphp首页
- +webThink首页
- +web C 首页
- -用户中心
- -用户登录
- -用户注册
- -退出登陆
- → 官方发布
- 48 JavaScript 闭包
- 47 JavaScript 函数调用
- 46 JavaScript 函数参数
- 45 JavaScript 函数定义
- 44 JavaScript 代码规范
- 43 JavaScript Promise
- 42 JavaScript 异步编程
- 41 javascript:void(0) 含义
- 40 JavaScript JSON
- 39 JavaScript let 和 const
- 38 JavaScript this 关键字
- 37 JavaScript 保留关键字
- 36 JavaScript 验证 API
- 35 JavaScript 表单验证
- 34 JavaScript 表单
- 33 JavaScript 使用误区
- 32 JavaScript 严格模式(use st
- 31 JavaScript 声明提升
- 30 JavaScript 调试
- 29 JavaScript 错误 - throw、tr
- 28 JavaScript 正则表达式
- 27 JavaScript 类型转换
- 26 JavaScript typeof, null, 和 u
- 25 JavaScript break 和 continue
- 24 JavaScript while 循环
- 23 JavaScript for 循环
- 22 JavaScript switch 语句
- 21 JavaScript if...Else 语句
- 20 JavaScript 比较 和 逻辑�
- 19 JavaScript 运算符
- 18 JavaScript 模板字符串
- 17 JavaScript 字符串
- 16 JavaScript 事件
- 15 JavaScript 作用域
- 14 JavaScript 函数
- 13 JavaScript 对象
- 12 JavaScript 数据类型
- 11 JavaScript 变量
- 10 JavaScript 语句
- 9 JavaScript 语法
- 8 JavaScript 输出
- 7 JavaScript AI 编程助手
- 6 JavaScript VScode
- 5 JavaScript 用法
- 4 PHP 变量
- 3 JavaScript 使用
- 2 PP
- 1 C语言第一页
首页
| 10| 查看详情 | 编辑更新 | ||||||||||||||||||||||||||||||||
JavaScript 语句JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。 JavaScript 语句JavaScript 语句是发给浏览器的命令。 这些命令的作用是告诉浏览器要做的事情。 下面的 JavaScript 语句向 id="demo" 的 HTML 元素输出文本 "你好 Dolly" : 实例document.getElementById("demo").innerHTML = "你好 Dolly"; 分号 ;分号用于分隔 JavaScript 语句。 通常我们在每条可执行的语句结尾添加分号。 使用分号的另一用处是在一行中编写多条语句。 实例: a = 5;b = 6;c = a + b; 以上实例也可以这么写: a = 5; b = 6; c = a + b;
JavaScript 代码JavaScript 代码是 JavaScript 语句的序列。 浏览器按照编写顺序依次执行每条语句。 本例向网页输出一个标题和两个段落: 实例document.getElementById("demo").innerHTML="你好 Dolly";document.getElementById("myDIV").innerHTML="你最近怎么样?"; JavaScript 代码块JavaScript 可以分批地组合起来。 代码块以左花括号开始,以右花括号结束。 代码块的作用是一并地执行语句序列。 本例向网页输出一个标题和两个段落: 实例function myFunction(){ document.getElementById("demo").innerHTML="你好Dolly"; document.getElementById("myDIV").innerHTML="你最近怎么样?";} 您将在稍后的章节学到更多有关函数的知识。 JavaScript 语句标识符JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。 语句标识符是保留关键字不能作为变量名使用。 下表列出了 JavaScript 语句标识符 (关键字) :
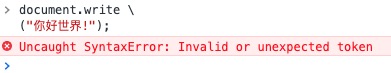
空格JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。下面的两行代码是等效的: 对代码行进行折行您可以在文本字符串中使用反斜杠对代码行进行换行。下面的例子会正确地显示: 实例document.write("你好 \ 世界!"); 不过,您不能像这样执行:
知识点:JavaScript 是脚本语言,浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。 | ||||||||||||||||||||||||||||||||
| |发布人 : 1 发布时间: 1970-01-01 08:33 | |留言发给站长 |
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| R1C1 | R1C2 | R1C3 |
| Item | Item | Item |
---------------
右边分栏