- +webh首页
- +webjs首页
- +Webphp首页
- +webThink首页
- +web C 首页
- -用户中心
- -用户登录
- -用户注册
- -退出登陆
- → 官方发布
- 48 JavaScript 闭包
- 47 JavaScript 函数调用
- 46 JavaScript 函数参数
- 45 JavaScript 函数定义
- 44 JavaScript 代码规范
- 43 JavaScript Promise
- 42 JavaScript 异步编程
- 41 javascript:void(0) 含义
- 40 JavaScript JSON
- 39 JavaScript let 和 const
- 38 JavaScript this 关键字
- 37 JavaScript 保留关键字
- 36 JavaScript 验证 API
- 35 JavaScript 表单验证
- 34 JavaScript 表单
- 33 JavaScript 使用误区
- 32 JavaScript 严格模式(use st
- 31 JavaScript 声明提升
- 30 JavaScript 调试
- 29 JavaScript 错误 - throw、tr
- 28 JavaScript 正则表达式
- 27 JavaScript 类型转换
- 26 JavaScript typeof, null, 和 u
- 25 JavaScript break 和 continue
- 24 JavaScript while 循环
- 23 JavaScript for 循环
- 22 JavaScript switch 语句
- 21 JavaScript if...Else 语句
- 20 JavaScript 比较 和 逻辑�
- 19 JavaScript 运算符
- 18 JavaScript 模板字符串
- 17 JavaScript 字符串
- 16 JavaScript 事件
- 15 JavaScript 作用域
- 14 JavaScript 函数
- 13 JavaScript 对象
- 12 JavaScript 数据类型
- 11 JavaScript 变量
- 10 JavaScript 语句
- 9 JavaScript 语法
- 8 JavaScript 输出
- 7 JavaScript AI 编程助手
- 6 JavaScript VScode
- 5 JavaScript 用法
- 4 PHP 变量
- 3 JavaScript 使用
- 2 PP
- 1 C语言第一页
首页
| 7| 查看详情 | 编辑更新 |
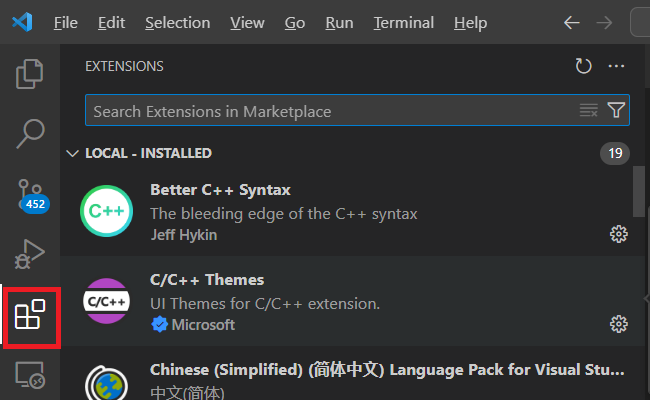
JavaScript AI 编程助手这两年 AI 发展迅猛,作为开发人员,我们总是追求更快、更高效的工作方式,AI 的出现可以说改变了很多人的编程方式。 AI 对我们来说就是一个可靠的编程助手,给我们提供了实时的建议和解决方案,无论是快速修复错误、提升代码质量,或者查找关键文档和资源,AI 作为编程助手都能让你事半功倍。 今天为大家推荐一款适配了 Viusal Studio,VS Code(本文使用),JetBrains 系列以及 Vim 等多种编译器环境的插件 Fitten Code,Fitten Code 是由非十大模型驱动的 AI 编程助手,它可以自动生成代码,提升开发效率,帮您调试 Bug,节省您的时间,另外还可以对话聊天,解决您编程碰到的问题。 Fitten Code 免费且支持 80 多种语言:Python、C++、Javascript、Typescript、Java等。 目前对于 JavaScript,Fitten Code 支持在多种文本编辑器或 IDE 上使用,接下来我们来详细看看在 VS Code 上的安装与使用: 1、安装如果您已经安装 VS Code 且版本大于等于1.68.0,请直接跳过此步骤,否则请点击<a target="_blank href=" https:="" code.visualstudio.com="" download"="" style="border: 0px; margin: 0px; padding: 0px; color: rgb(0, 102, 0); text-decoration-line: underline; transition-duration: 0.2s; transition-property: opacity; outline: none;">下载前往官网下载安装 VS Code。 打开 VS Code,点击左侧 Extensions(扩展)按钮:
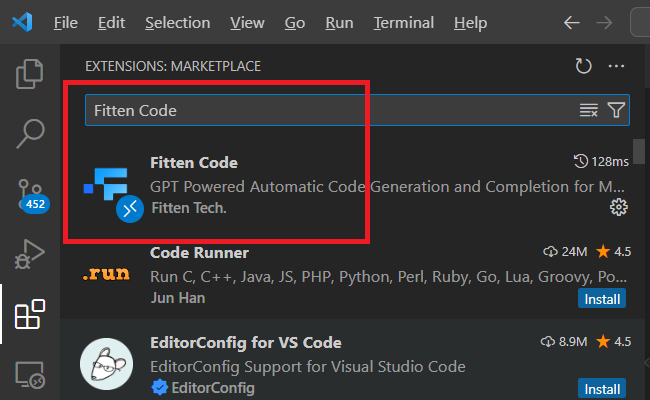
在搜索框中搜索关键字 Fitten Code:
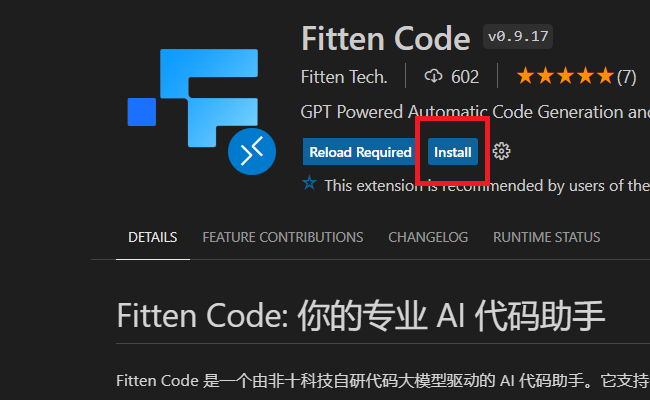
在搜索结果中点击 Install:
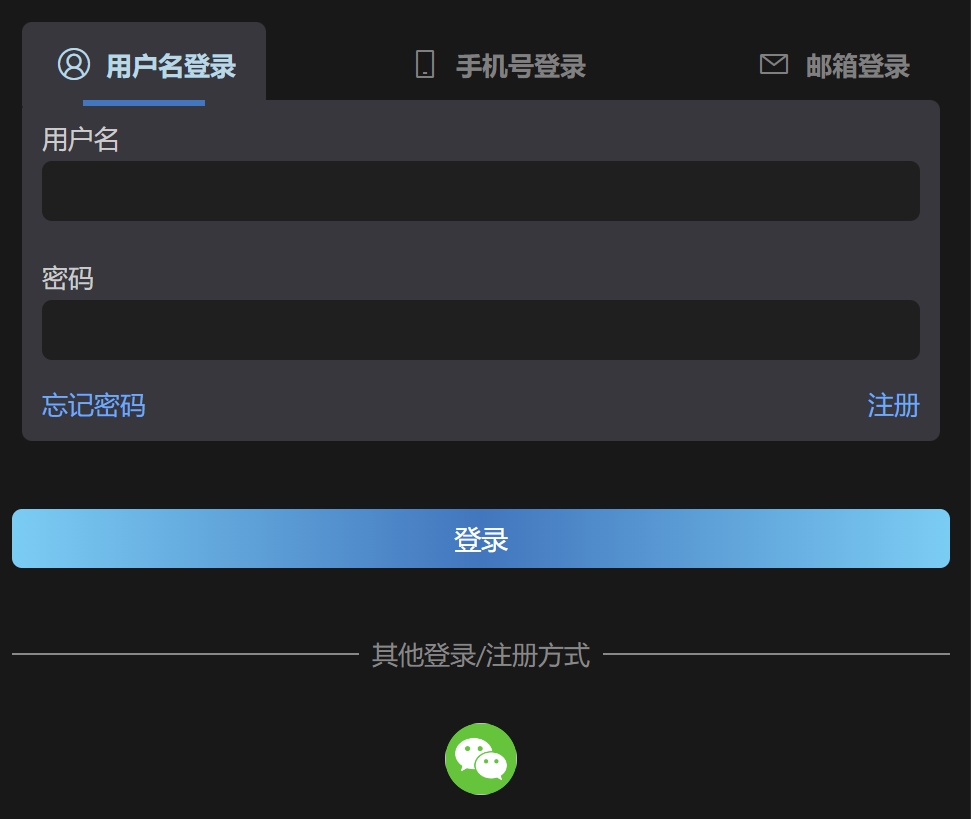
登录注册后即可开始使用:
2、智能补全打开代码文件,输入一段代码,Fitten Code 就会为您自动补全代码:
按下 Tab 键接受所有补全建议:
按下 Ctrl+→ 键(mac系统为Command+→)接收单个词补全建议:
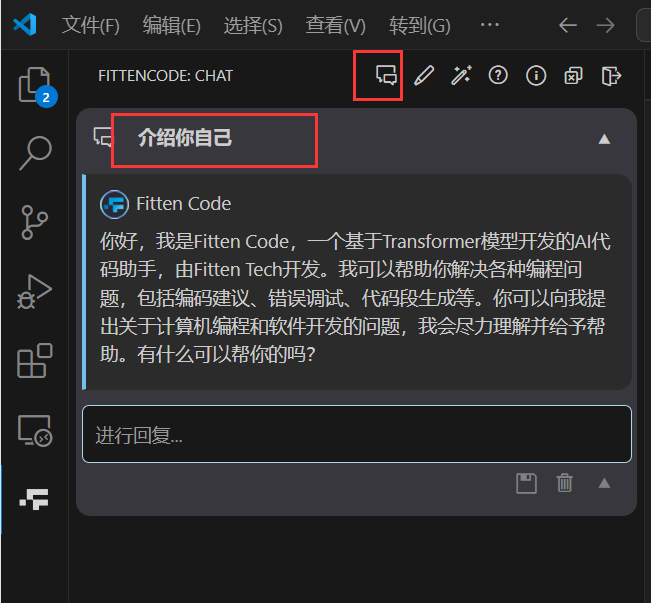
3、AI 问答用户可通过点击左上角工具栏中的 Fitten Code – 开始对话或者使用快捷键 Ctrl+Alt+C(mac系统为Control+Option+C)打开对话窗口进行对话:
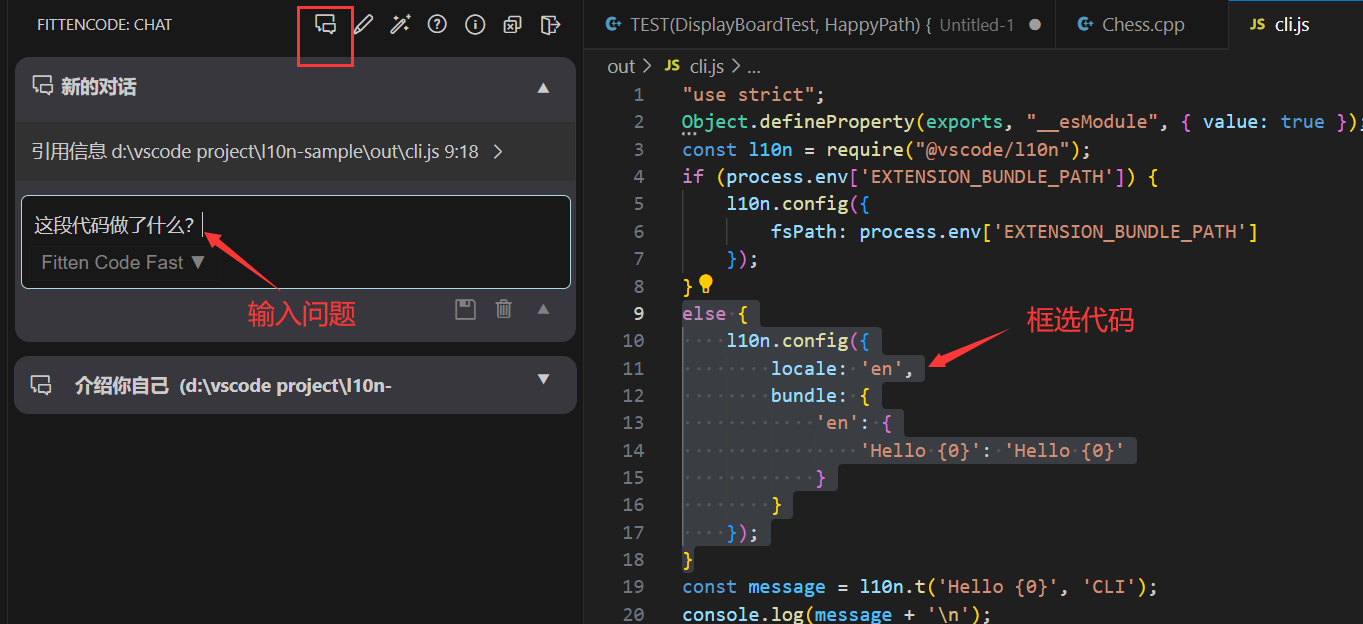
当用户选中代码段再进行对话时,Fitten Code 会自动引用用户所选中的代码段,此时可直接针对该代码段进行问询等操作:
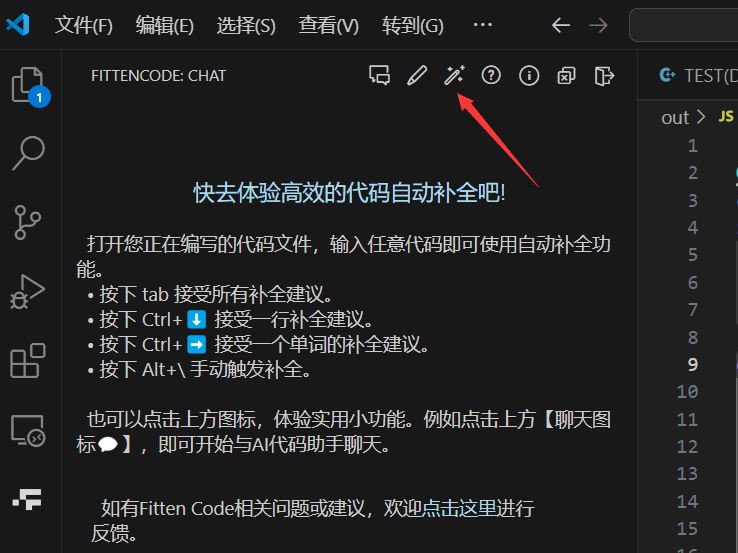
4、生成代码可在左侧 Fitten Code 工具栏中选择 "Fitten Code - 生成代码" 或者使用快捷键 Ctrl+Alt+G (mac系统为Control+Option+G),如下图所示:
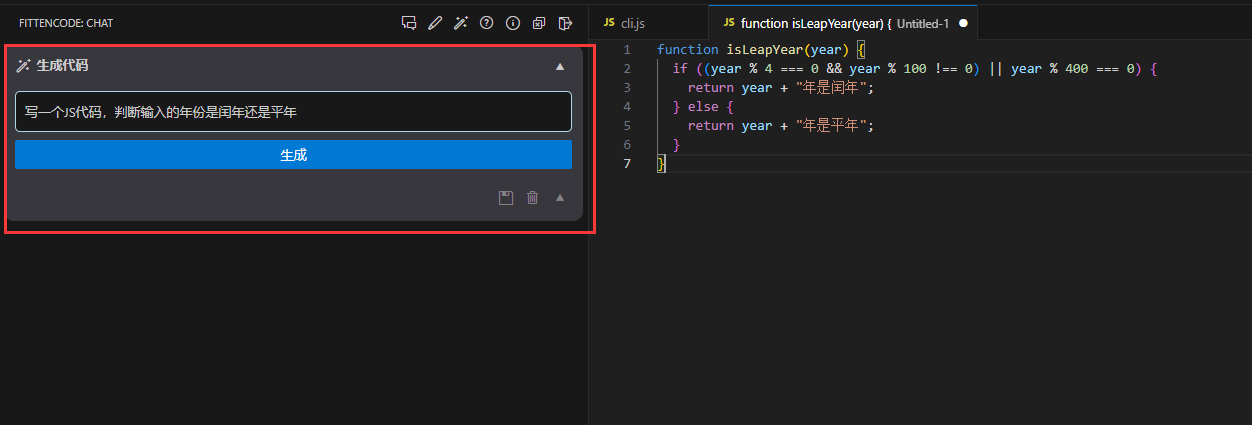
然后在输入框中输入指令即可生成代码:
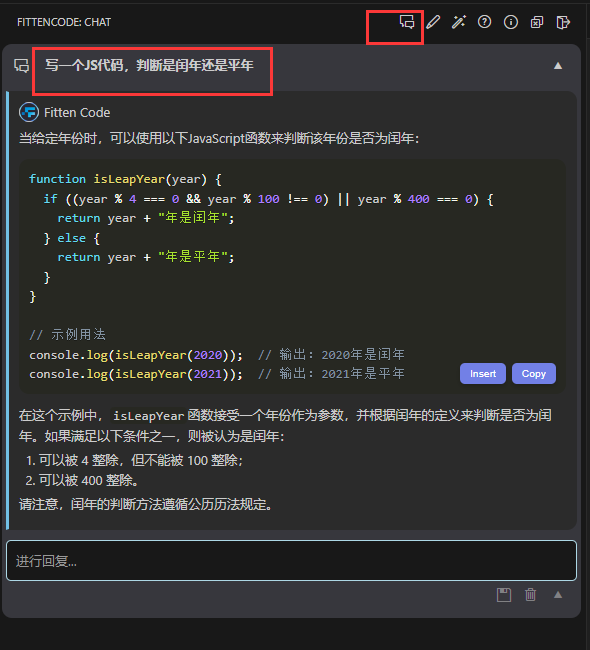
利用对话功能生成代码:
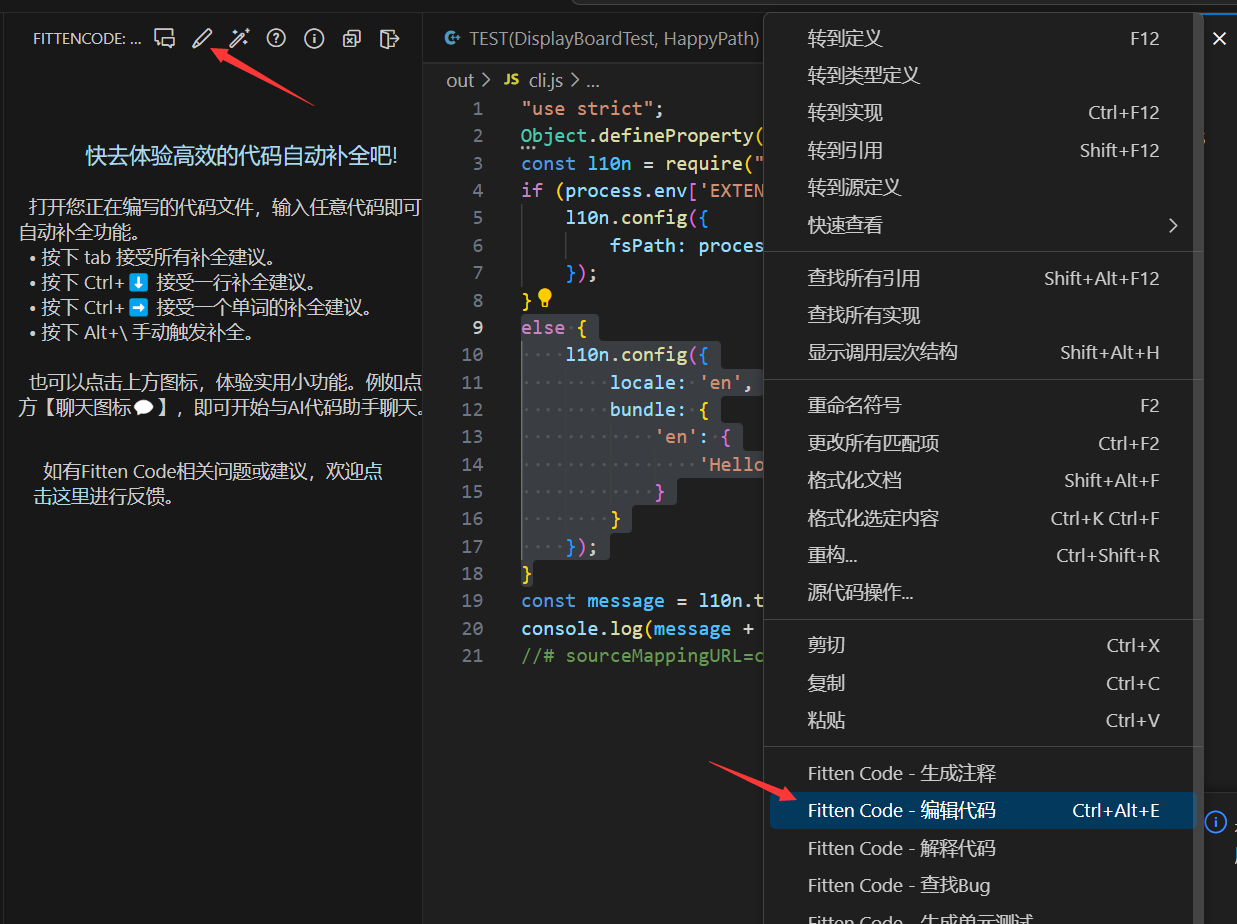
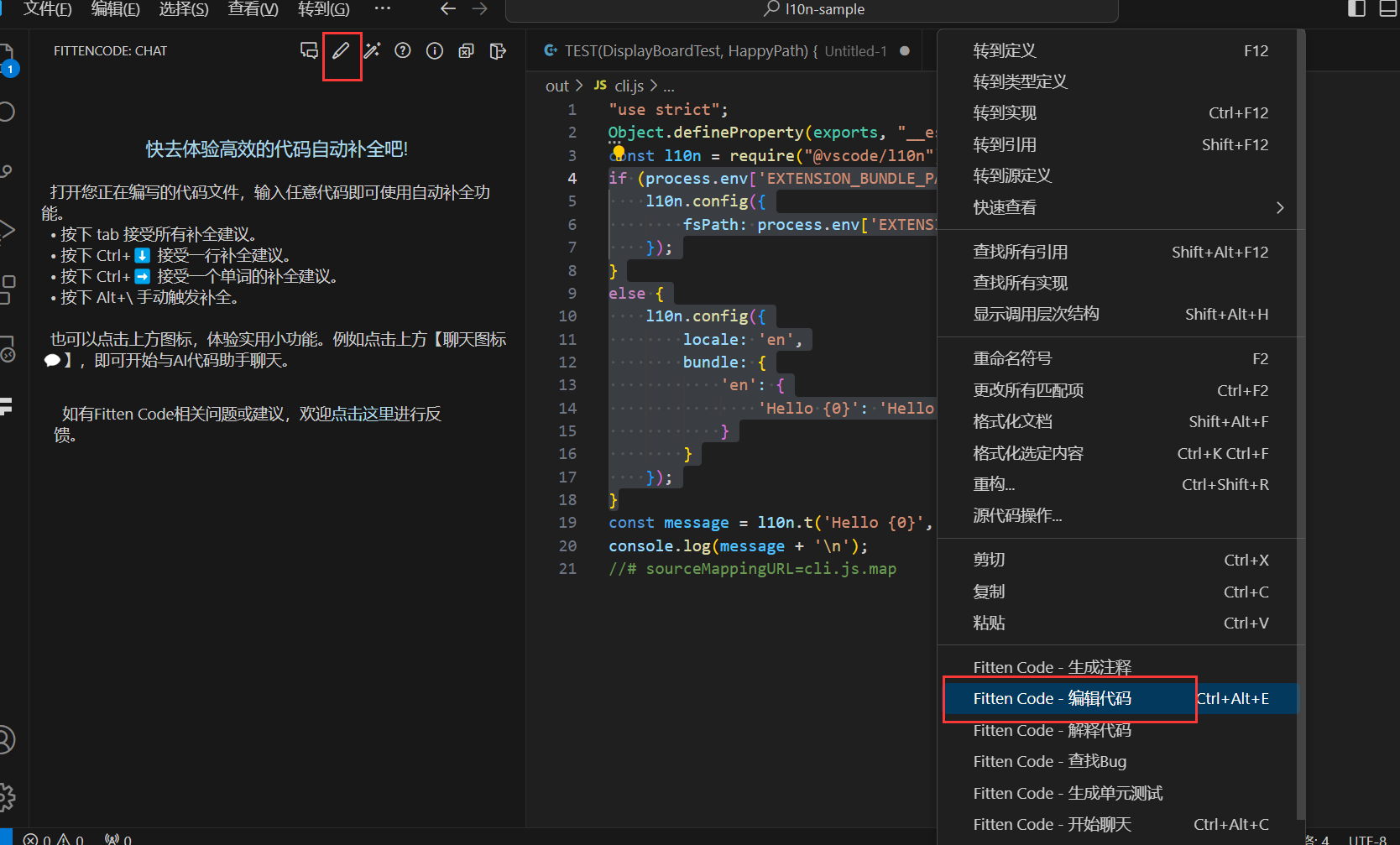
5、代码翻译编辑代码功能可以实现不同语言之间的转换,如JS语法转换成Python语法等。选中需要进行编辑的代码段,右键选择 "Fitten Code – 编辑代码" 或点击左侧工具栏中的 "Fitten Code – 编辑代码" 或者使用快捷键 Ctrl+Alt+E (mac系统为Control+Option+E),如下图所示:
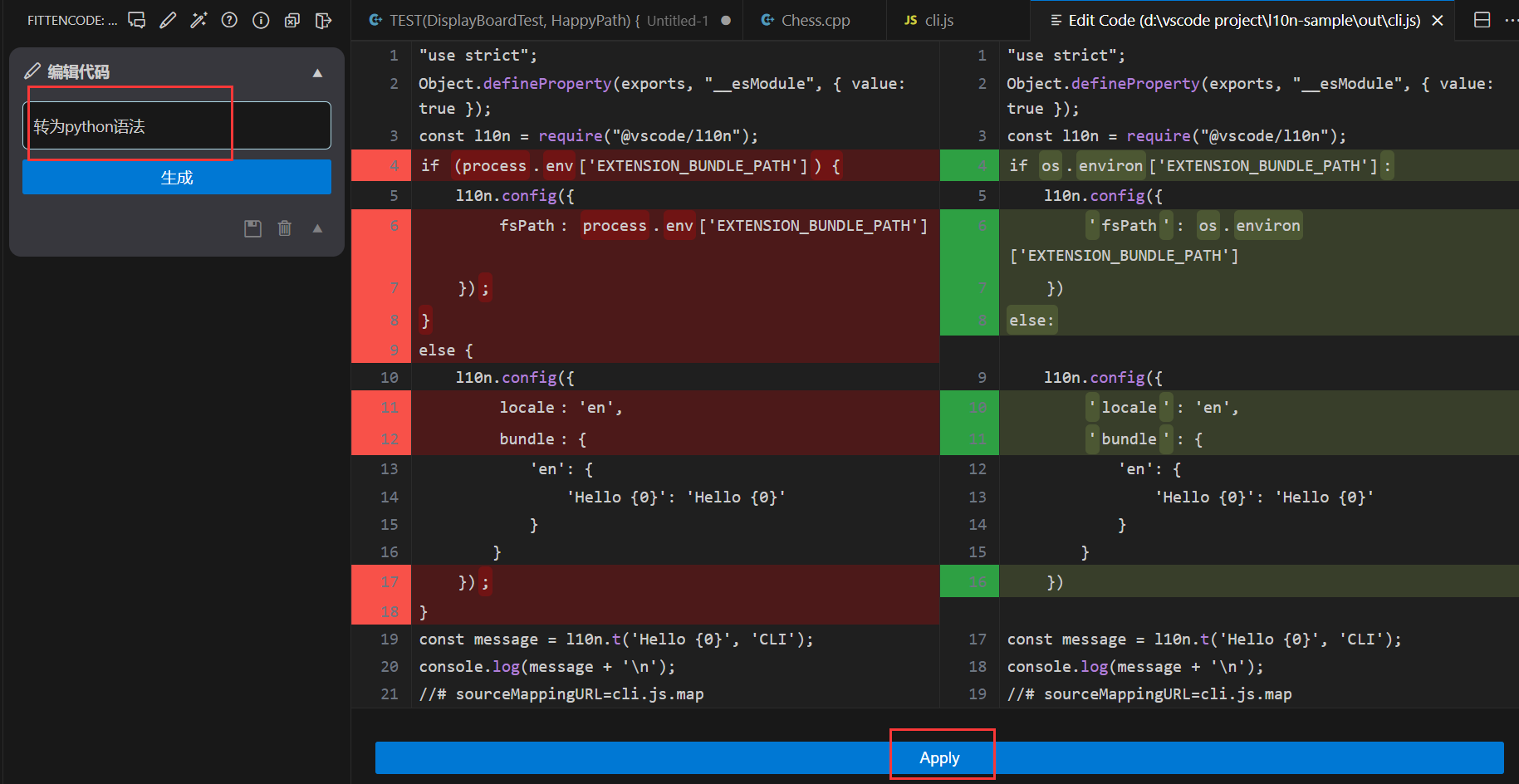
然后在输入框中输入需求(如此处要求Fitten将JS代码转为Python代码):
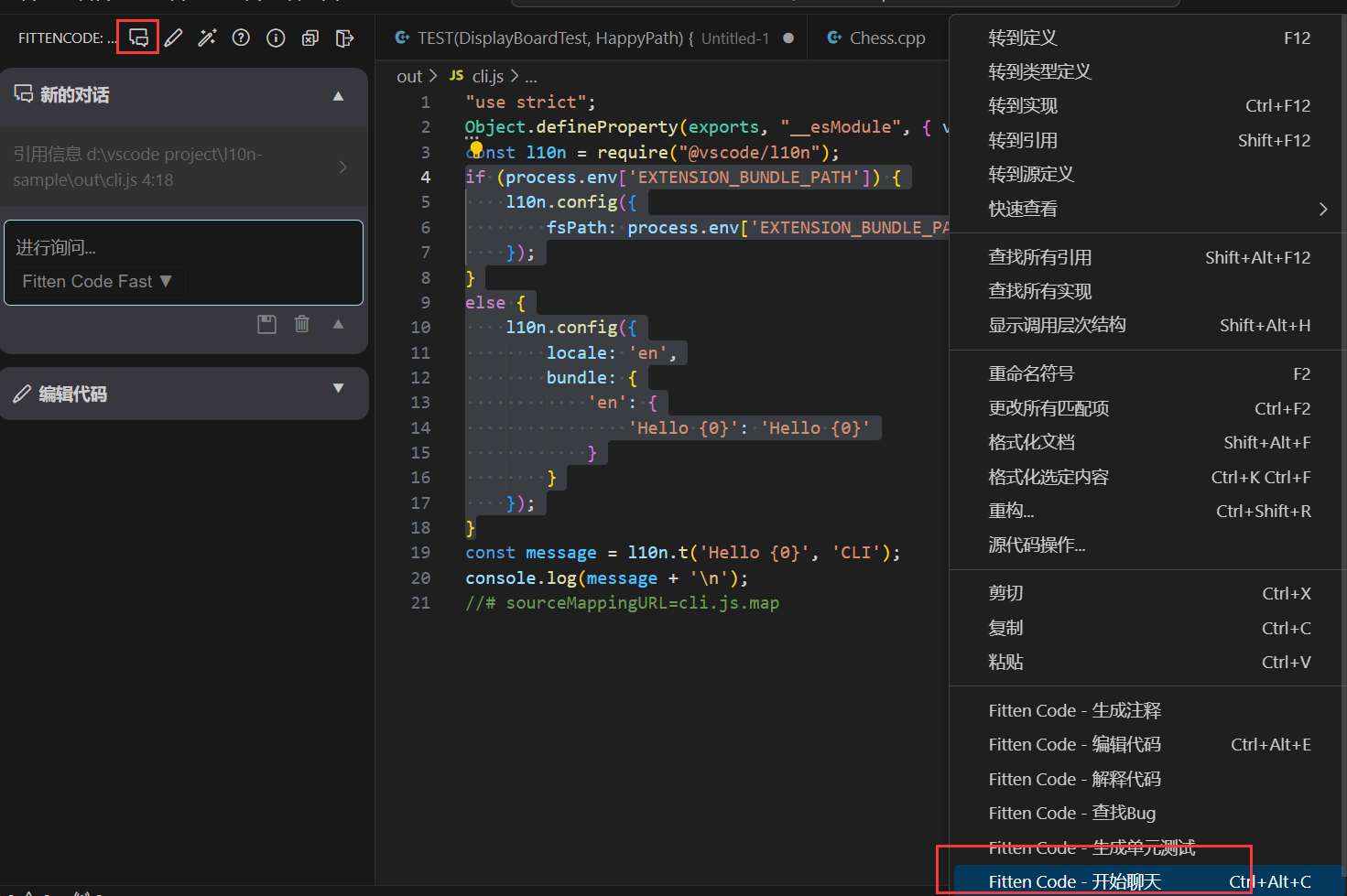
也可以再Chat界面实现:选中需要进行编辑的代码段,右键选择 "Fitten Code – 开始聊天" 或点击左侧工具栏中的 "Fitten Code – 开始聊天" 或者使用快捷键 Ctrl+Alt+C, 如下图所示:
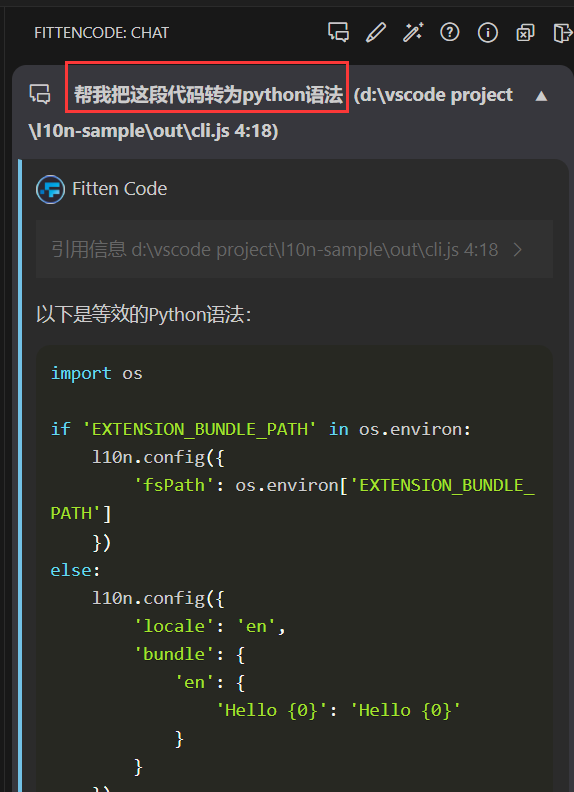
然后在输入框输入需求:
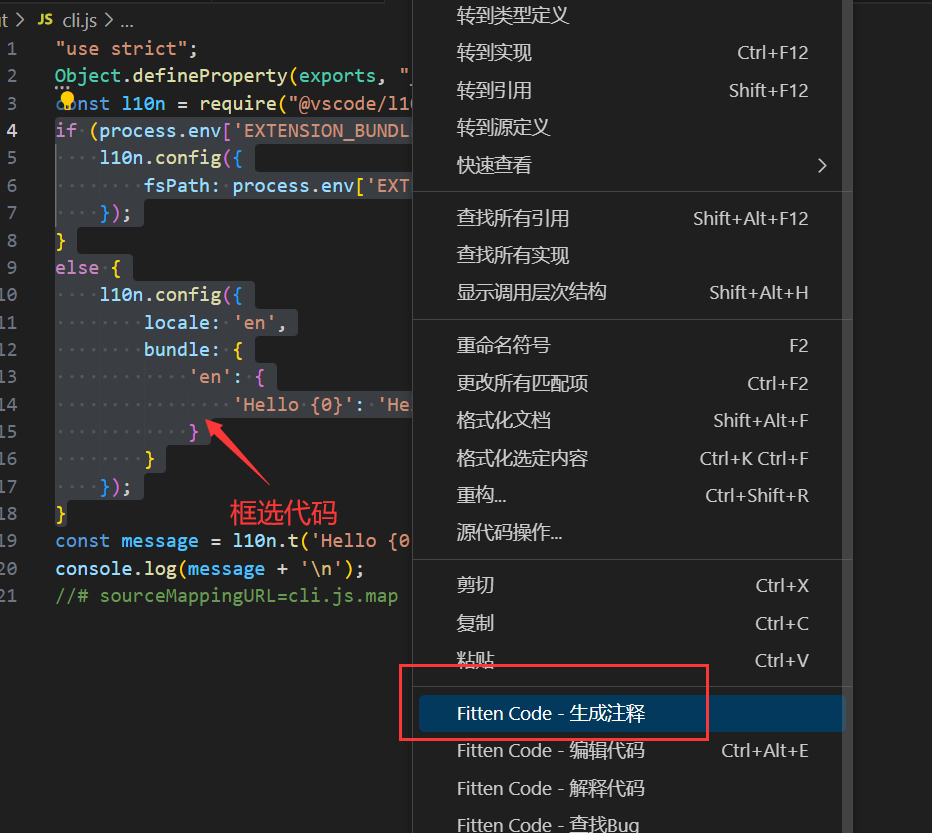
6、生成注释Fitten Code 能够根据您的代码自动生成相关注释,通过分析您的代码逻辑和结构,为您的代码提供清晰易懂的解释和文档,不仅提高代码的可读性,还方便其他开发人员理解和使用您的代码。先选中需要生成注释的代码段,然后右键选择 "Fitten Code – 生成注释":
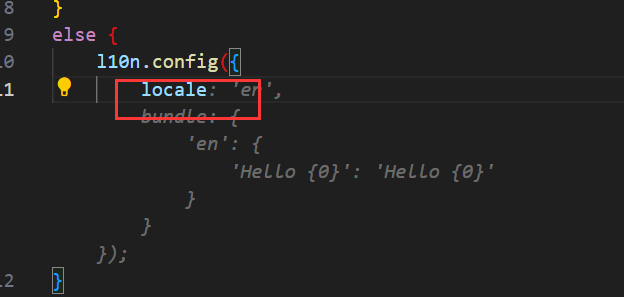
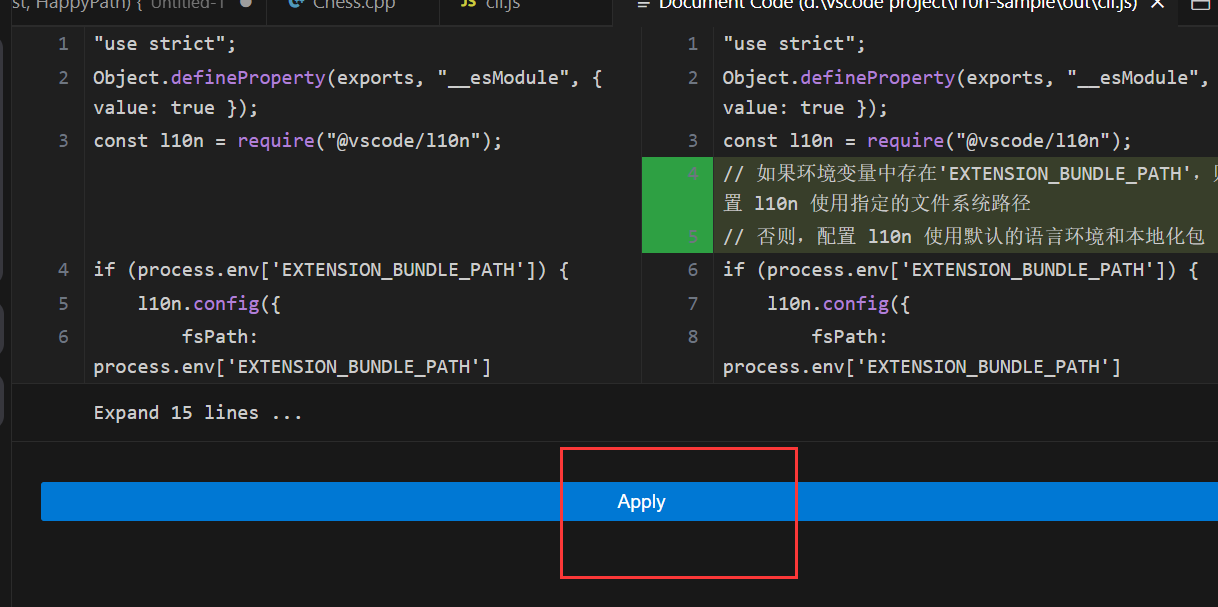
即可生成对应注释如下图所示,点击"Apply"后即可应用:
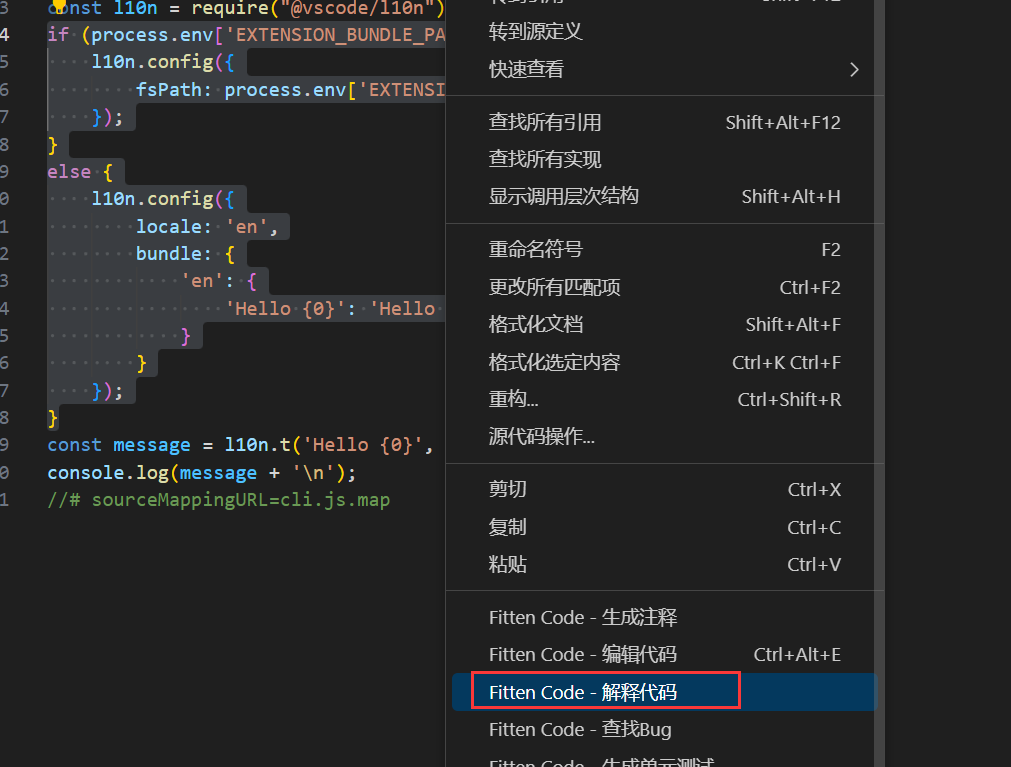
7、解释代码Fitten Code 可以对一段代码进行解释,可以通过选中代码段然后右键选择 "Fitten Code – 解释代码" 进行解释,如下图所示:
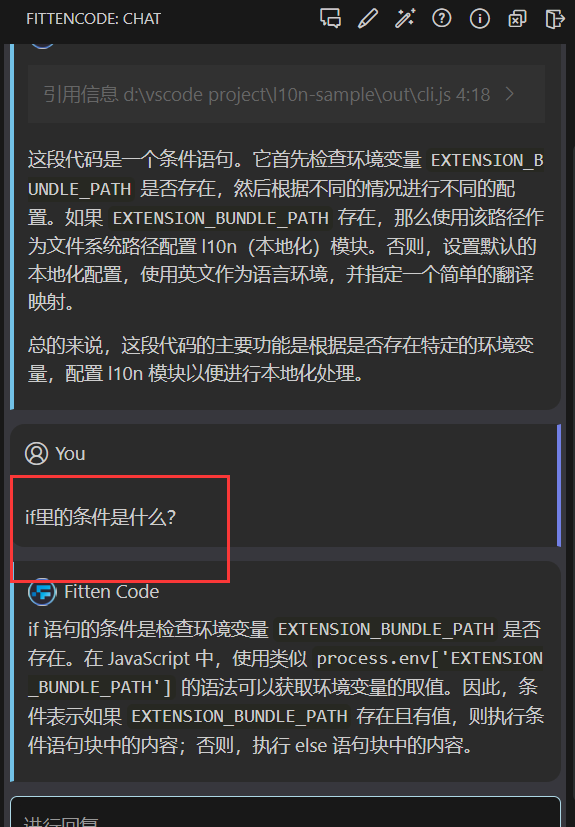
此外,还可以进一步回答用户关于这段代码的疑问,如下图所示:
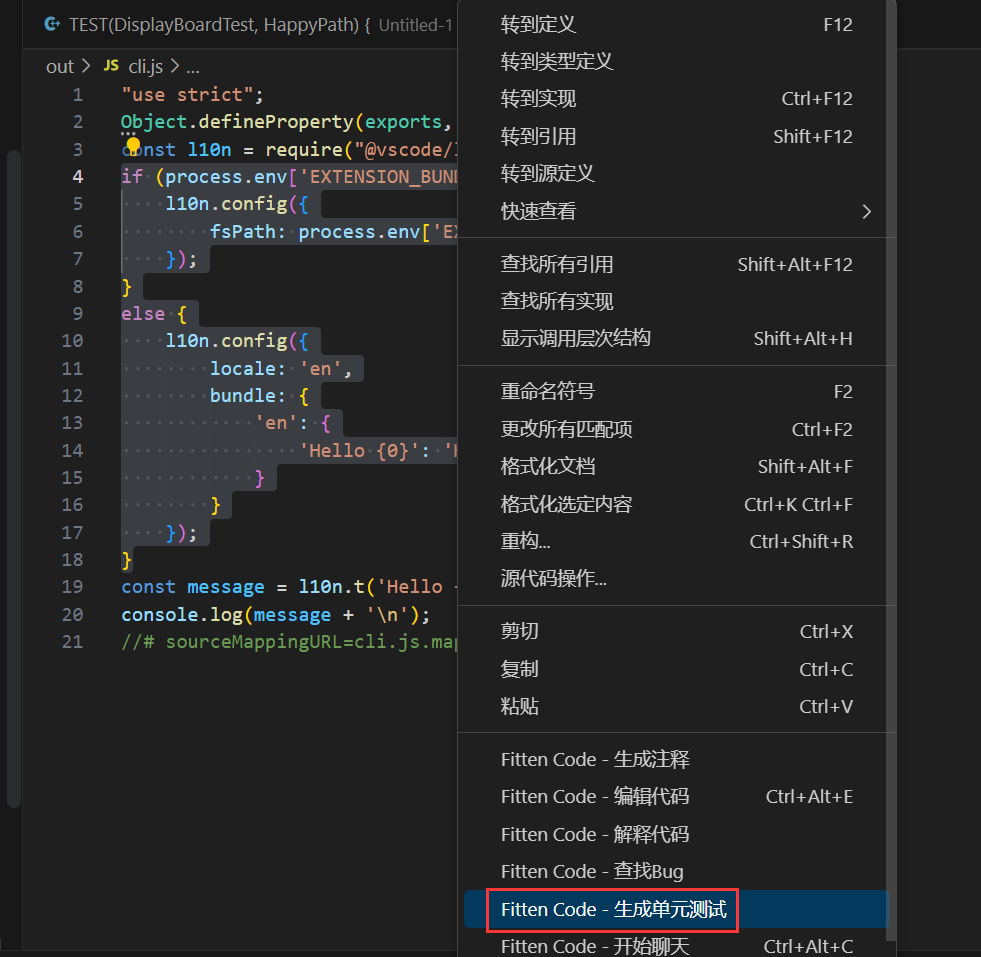
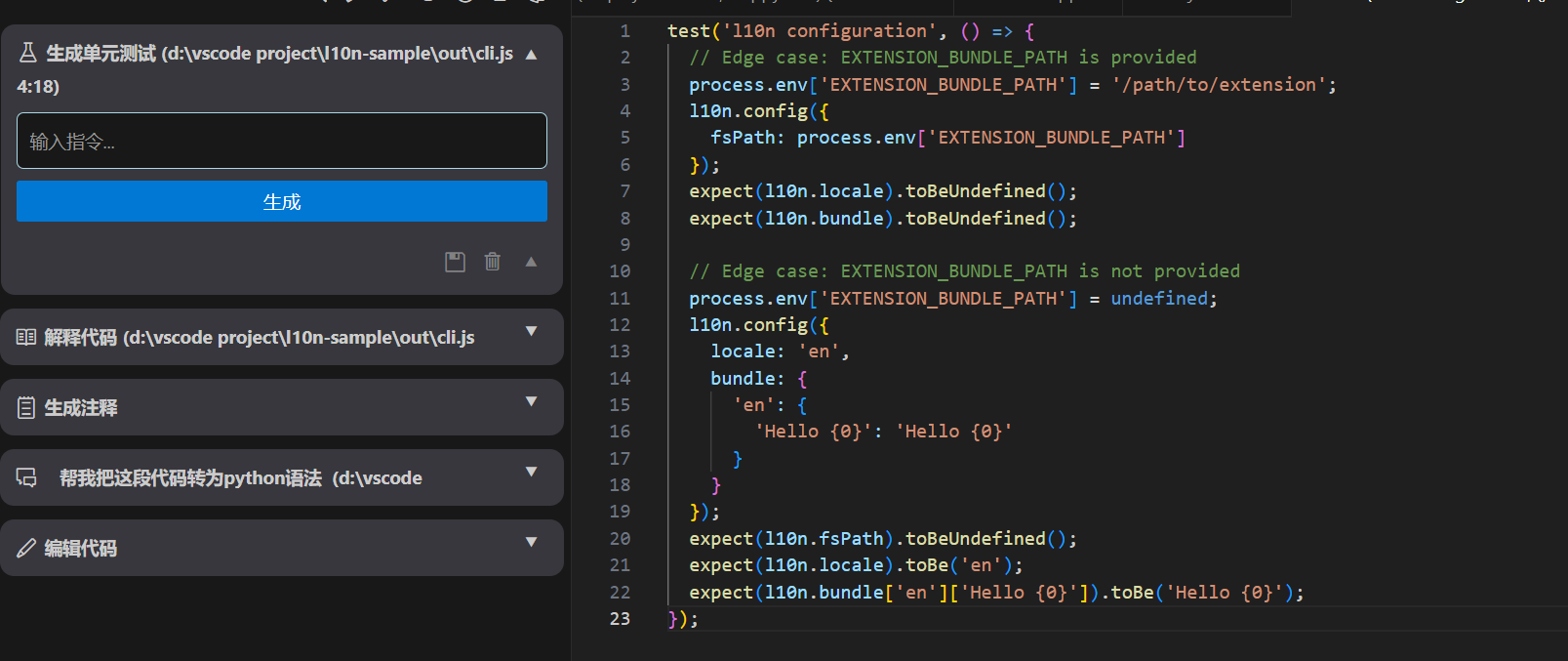
8、生成测试Fitten Code 拥有自动生成单元测试的功能,可以根据代码自动产生相应的测试用例,提高代码质量和可靠性。通过选中代码段后右键选择 "Fitten Code – 生成单元测试" 来实现,如下图所示:
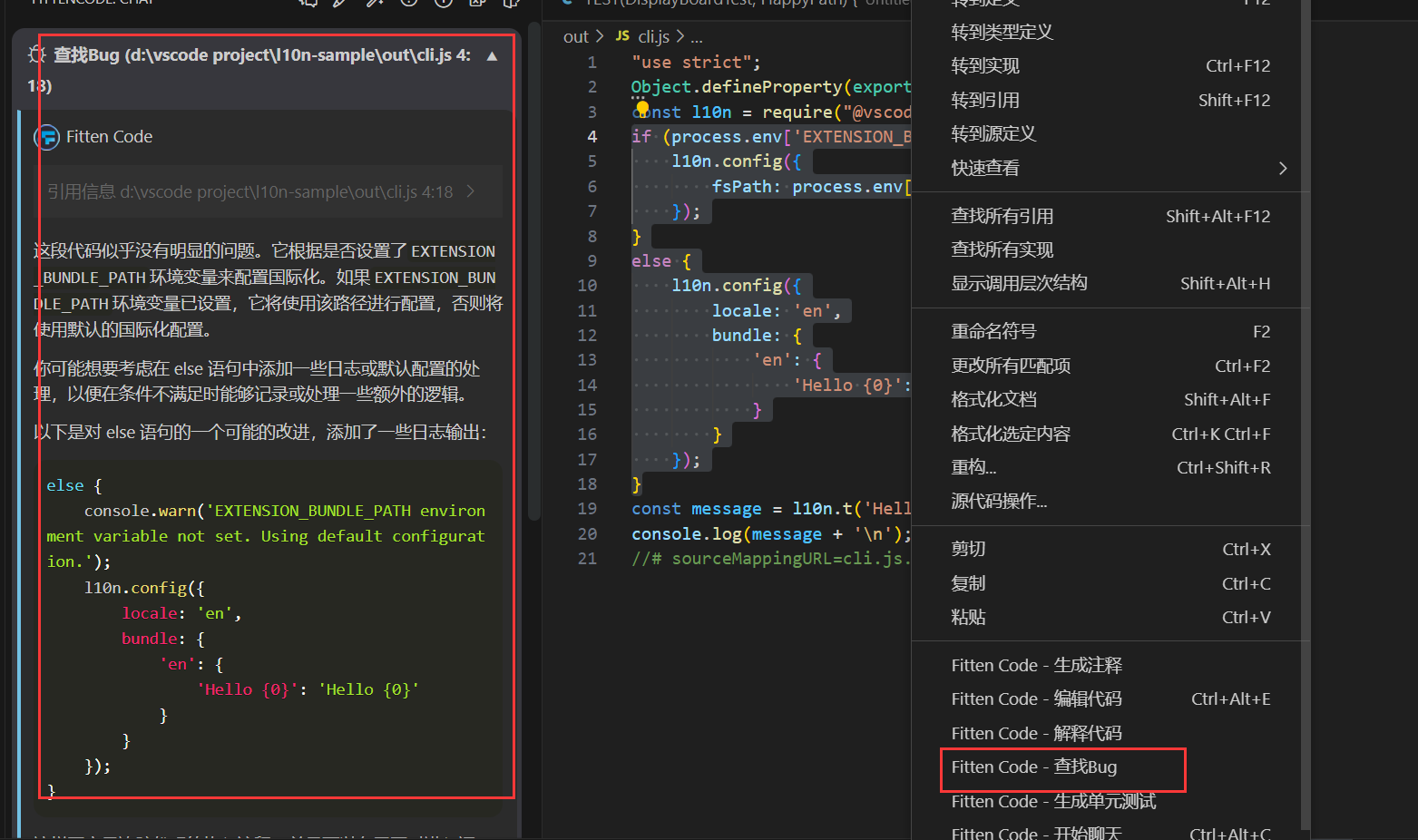
9、检查 BUGFitten Code 可以对一段代码检查可能的 bug,并给出修复建议。选中对应代码段,然后右键选择 "Fitten Code查找Bug",如下图所示:
10、编辑代码Fitten Code可根据用户指示对选定的代码块进行编辑,用户点击 "Apply" 后即可应用变更。通过选中代码段右键选择 "Fitten Code – 编辑代码" 或在左上角工具栏点击 "Fitten Code – 编辑代码",如下图所示:
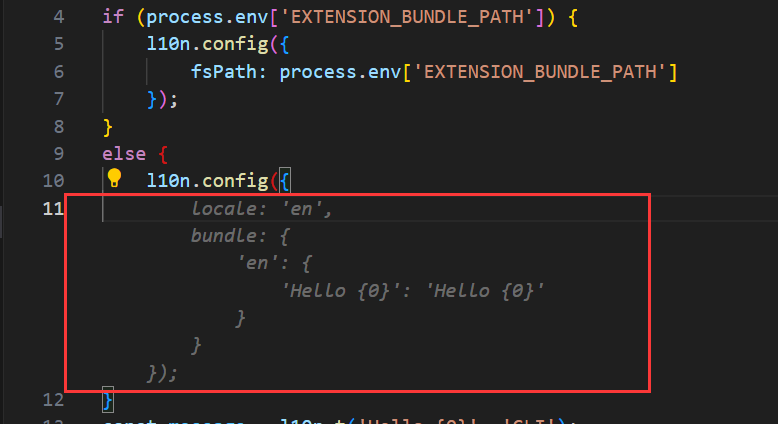
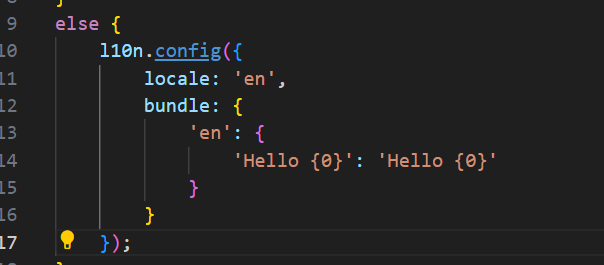
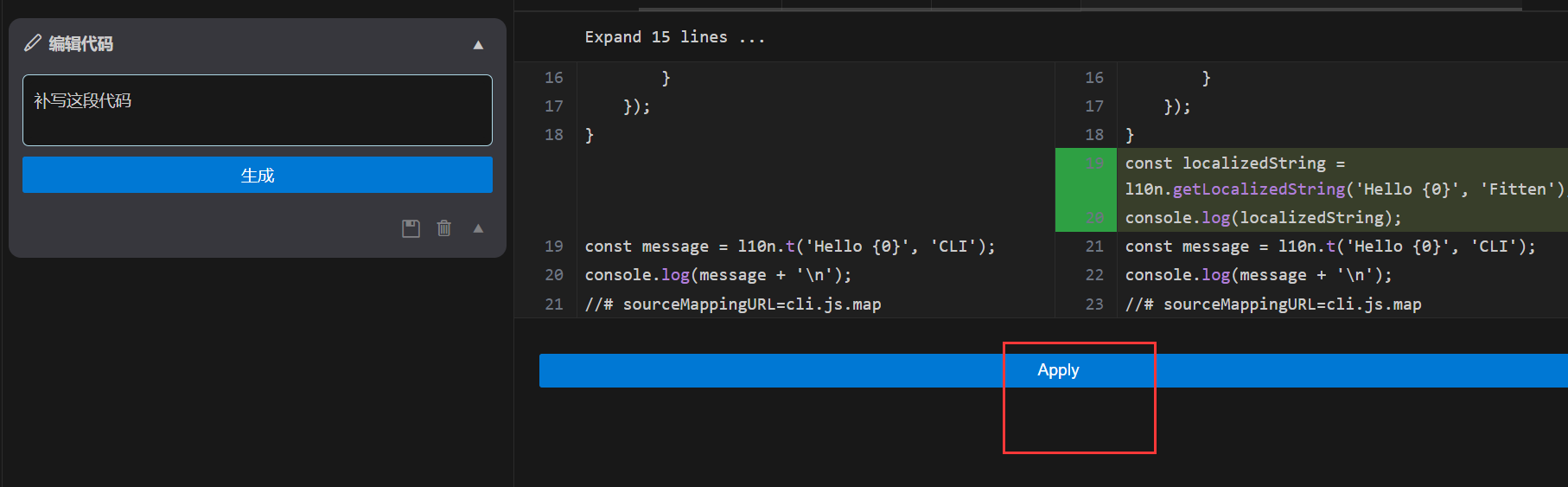
随后,用户可在输入框中输入指示,Fitten Code 会新建一个窗口对比显示更改前和更改后的内容,用户可通过点击 "Apply" 应用更改,如下图所示:
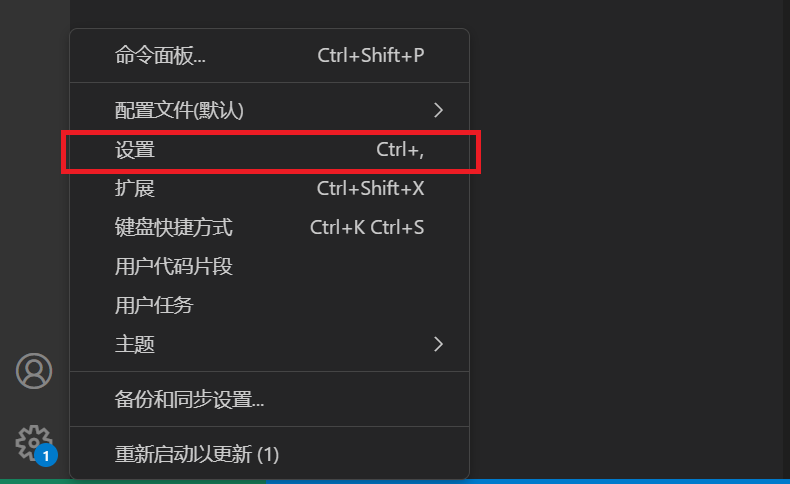
11、常见问题如果 VSCode 远程服务器 remote 无法连接外网时,请点击左下角⚙按钮,再点击设置:
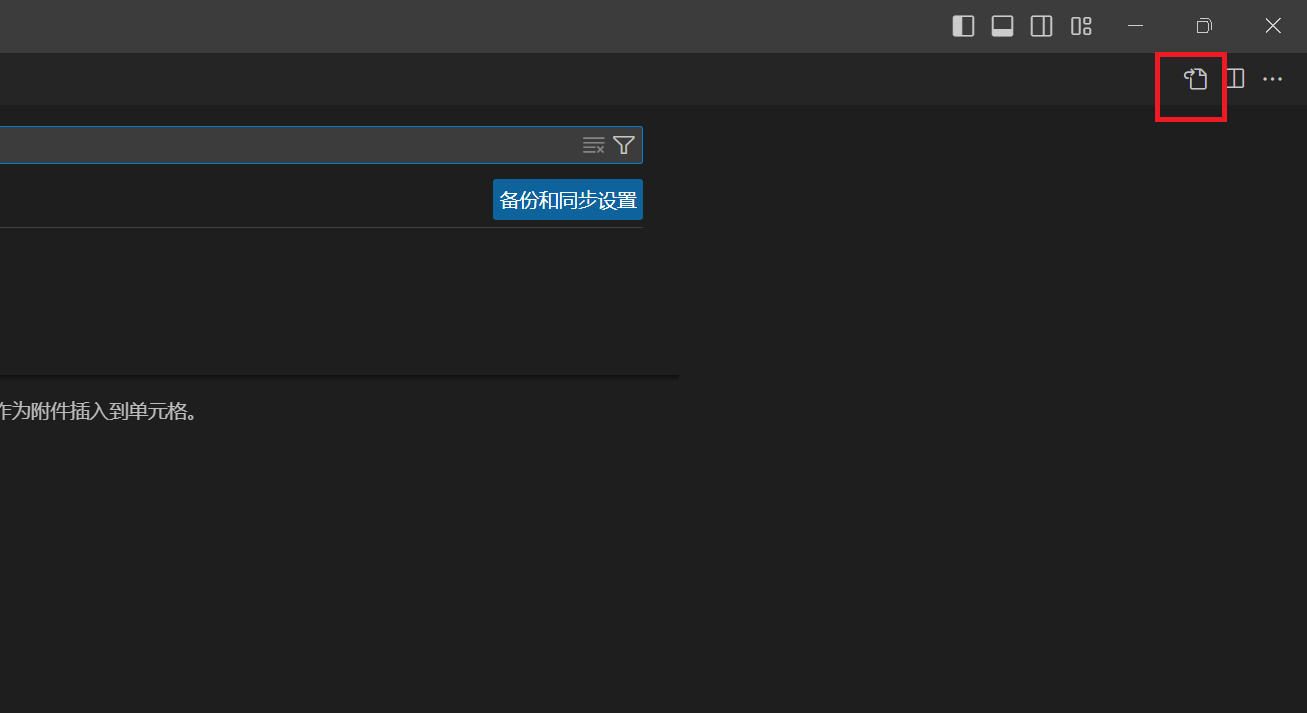
然后在设置页面点击右上角 "打开设置(JSON)":
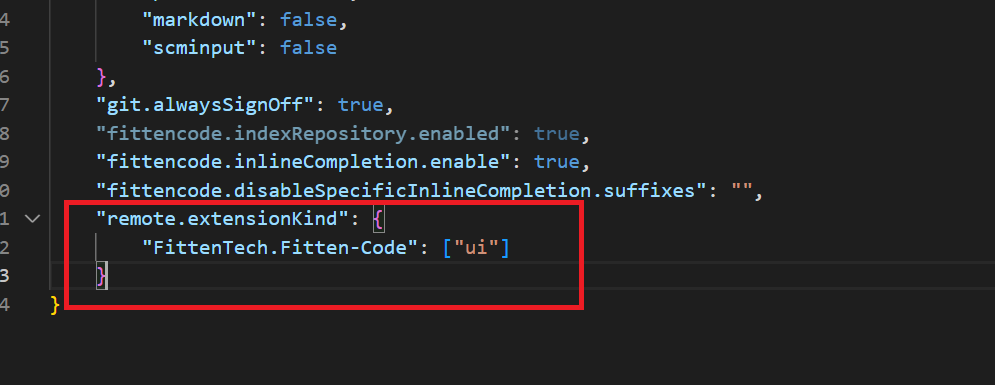
最后只需在在弹出的 settings.json 文件中添加以下内容即可:
更多内容参考官网:https://code.fittentech.com/ 支持以下 4 种编辑器与开发环境: |
| |发布人 : 1 发布时间: 1970-01-01 08:33 | |留言发给站长 |
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| R1C1 | R1C2 | R1C3 |
| Item | Item | Item |
---------------
右边分栏