- +webh首页
- +webjs首页
- +Webphp首页
- +webThink首页
- +web C 首页
- -用户中心
- -用户登录
- -用户注册
- -退出登陆
- → 官方发布
- 48 JavaScript 闭包
- 47 JavaScript 函数调用
- 46 JavaScript 函数参数
- 45 JavaScript 函数定义
- 44 JavaScript 代码规范
- 43 JavaScript Promise
- 42 JavaScript 异步编程
- 41 javascript:void(0) 含义
- 40 JavaScript JSON
- 39 JavaScript let 和 const
- 38 JavaScript this 关键字
- 37 JavaScript 保留关键字
- 36 JavaScript 验证 API
- 35 JavaScript 表单验证
- 34 JavaScript 表单
- 33 JavaScript 使用误区
- 32 JavaScript 严格模式(use st
- 31 JavaScript 声明提升
- 30 JavaScript 调试
- 29 JavaScript 错误 - throw、tr
- 28 JavaScript 正则表达式
- 27 JavaScript 类型转换
- 26 JavaScript typeof, null, 和 u
- 25 JavaScript break 和 continue
- 24 JavaScript while 循环
- 23 JavaScript for 循环
- 22 JavaScript switch 语句
- 21 JavaScript if...Else 语句
- 20 JavaScript 比较 和 逻辑�
- 19 JavaScript 运算符
- 18 JavaScript 模板字符串
- 17 JavaScript 字符串
- 16 JavaScript 事件
- 15 JavaScript 作用域
- 14 JavaScript 函数
- 13 JavaScript 对象
- 12 JavaScript 数据类型
- 11 JavaScript 变量
- 10 JavaScript 语句
- 9 JavaScript 语法
- 8 JavaScript 输出
- 7 JavaScript AI 编程助手
- 6 JavaScript VScode
- 5 JavaScript 用法
- 4 PHP 变量
- 3 JavaScript 使用
- 2 PP
- 1 C语言第一页
首页
| 6| 查看详情 | 编辑更新 |
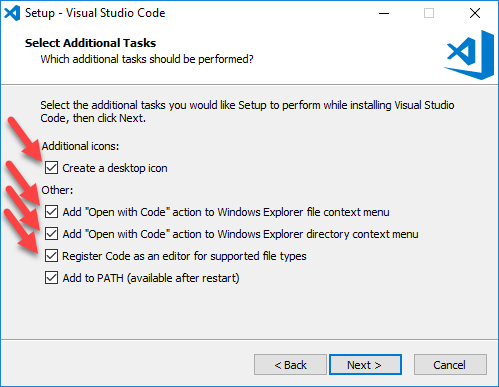
JavaScript VScode在上一章节中我们已经介绍了 JavaScript 基本概念及实例,本章节我们将介绍 JS 代码的编辑器 -- VScode。 VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器,VSCode 开发环境非常简单易用。 Visual Studio Code 已经内置了对 JavaScript 功能的支持,包括 JavaScript 的智能感知、调试、格式化等功能。 感知功能如下所示: 安装 VS CodeVSCode 安装也很简单,打开官网 https://code.visualstudio.com/,下载软件包,一步步安装即可,安装过程注意安装路径设置、环境变量默认自动添加到系统中,勾选以下所有选项:
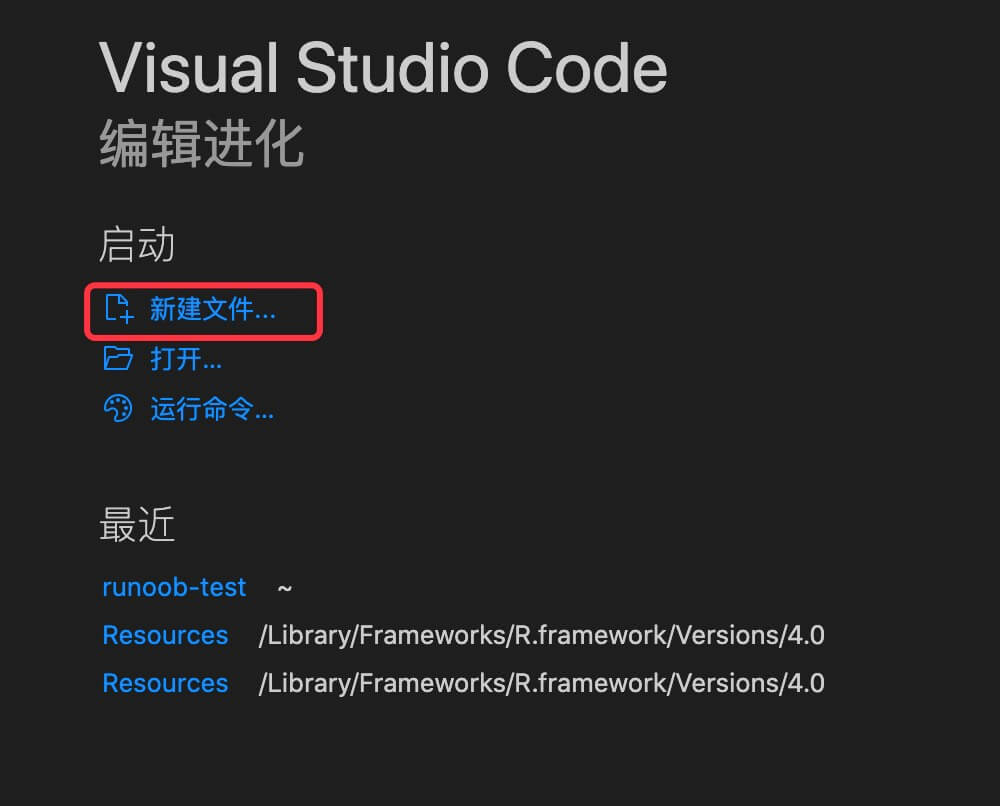
VSCode 完整安装教程参考:https://www.runoob.com/w3cnote/vscode-tutorial.html 创建一个 JS 代码文件打开 VScode,然后点击新建文件:
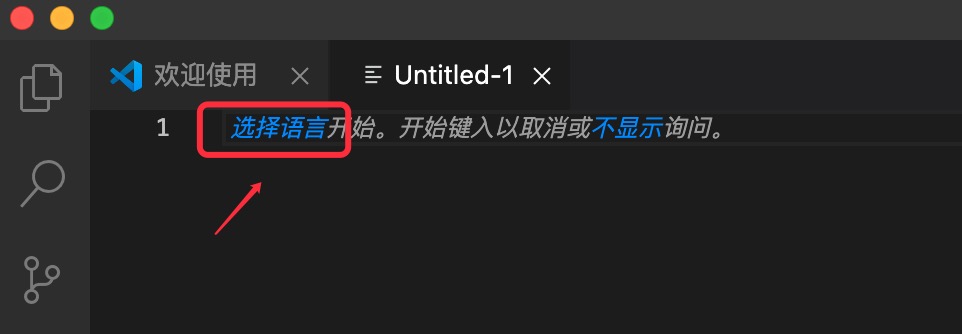
点击选择语言:
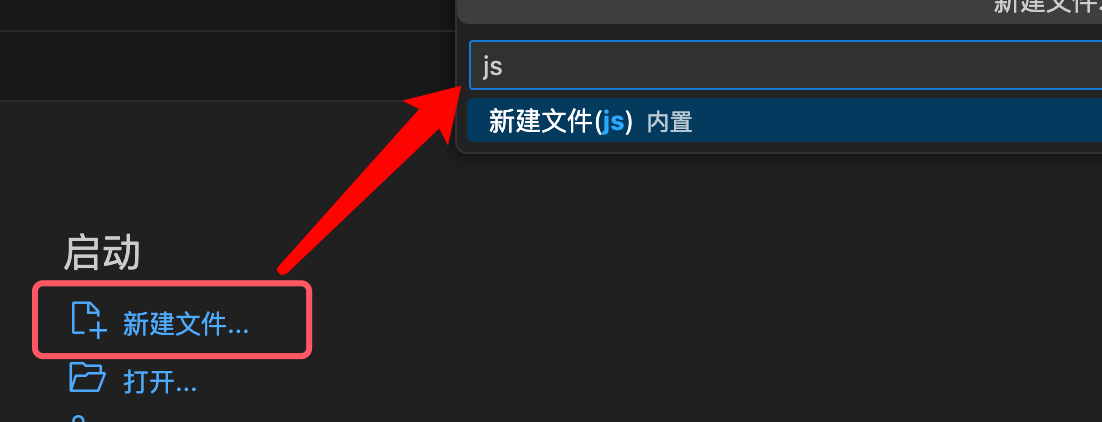
在搜索框输入 js,创建 test.js 文件:
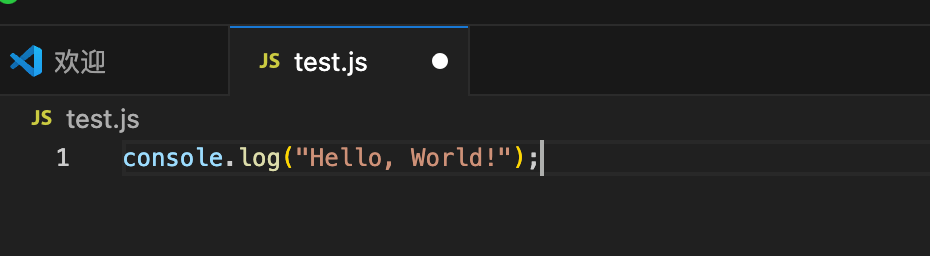
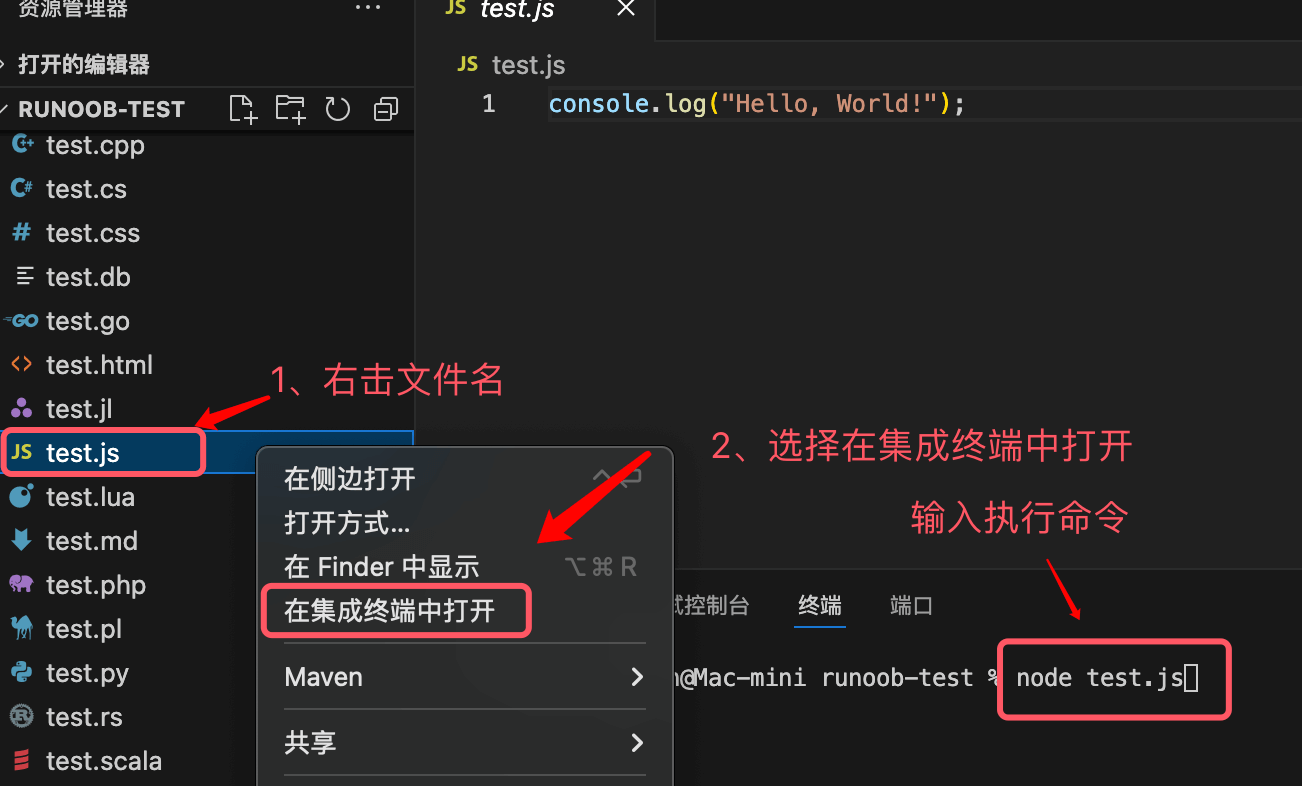
输入代码: 保存 test.js 文件代码,右击文件名,在集成终端执行以下命令:
|
| |发布人 : 1 发布时间: 1970-01-01 08:33 | |留言发给站长 |
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| R1C1 | R1C2 | R1C3 |
| Item | Item | Item |
---------------
1
右边分栏
0.034297s